Why a diversified and agile art production process was the best move for us.
As the tools and requirements for game developers evolve, the art production pipeline is often left to catch up. New methods of programming, animation, audio production, and more specifically, art production are being introduced as others, even juggernauts, fade away. Despite this ever-changing landscape, Workinman’s art production team has thrived, adapting new tools and workflows to cater to increasing demands, shifting technologies, and future-proof ourselves and our clients from the next abrupt turn. Workinman’s Art Director, Peter Lazarski laments on the change…
Flash Games Were Big
The Flash era for online game development was going strong with a constant stream of desktop-friendly games released daily and hosted everywhere. Adobe Flash gave us the ability to blend programmatic and traditional animation as needed. Artists could quickly revise assets and get them into a timeline without leaving the production environment. Most of the vector art created by Flash resulted in light file sizes needed for the web. Flash also made it easy for artists to import bitmap PNGs, allowing us to take advantage of texture rich, painted, and illustrated assets for background art, atmosphere, and even character assets. With Flash’s flexibility and our in-house talents, we ere able to craft some of the most beautiful games of the era.
Flash began to eclipse as mobile devices and iOS gained in popularity. No longer was the resource-hungry platform the future when small assets and mobile optimization came into play. SWF (Shockwave) support was quickly becoming becoming unreliable. Early on, Unity Engine was a possible alternative for web output, but in its nascent days it failed to offer dependable web-player support and users were required to opt-in to allow Unity to run in their browser. Development during this time was facing a potential disruption and we needed to adapt quickly.

This put our production pipeline at risk as we could no longer reliably create assets and animation in Flash for rapid integration into the game engines. Within a few months we adopted a reliable HTML5 engine, which carried over a lot of features of Flash, but lacked in flexibility. It was a challenging time for our artists and developers, but an exciting time as well since we had to reconfigure our pipelines to work within the limitations of HTML5. As a team well-versed in Flash art and Animation, often pushing the limits of that platform, we found our selves severely limited with the capabilities of HTML5 and mobile platforms.
Growing a “Spine”

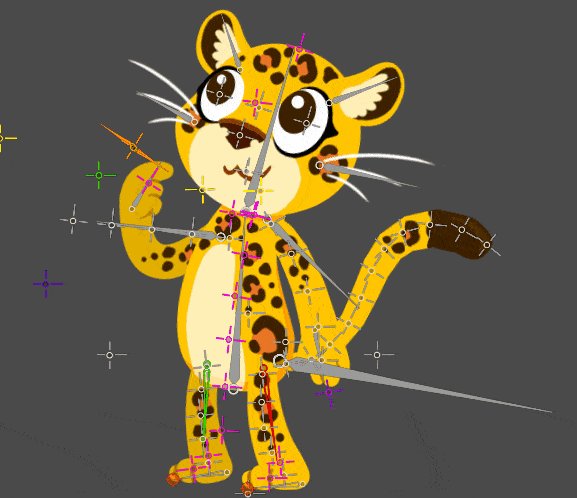
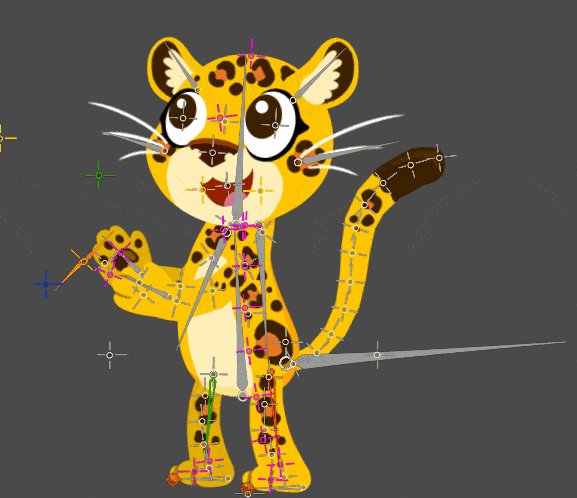
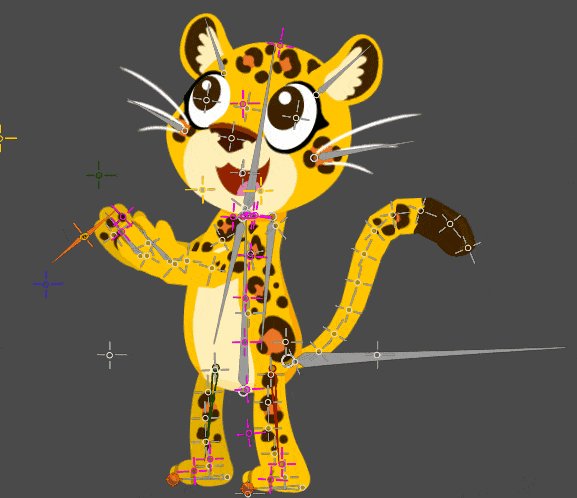
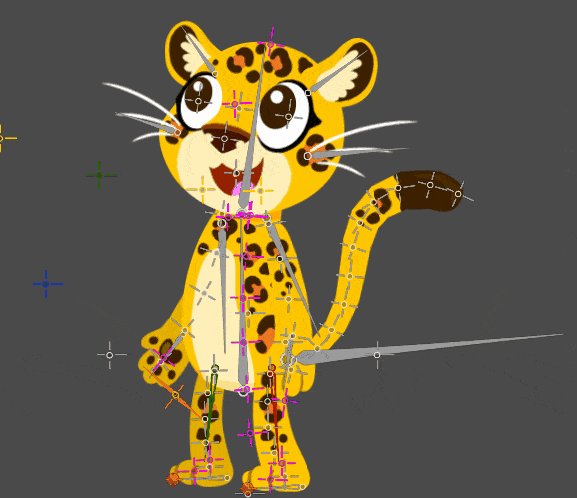
Early on we incorporated tools like Flump to run Flash animations in HTML5, and relied more heavily on large PNG sequence animation. Eventually we started doing more of our asset setup in Photoshop or Illustrator, and then animating in Esoteric Software’s Spine, a programmatic video game animation tool. Animating in Spine became very efficient and it allowed us to make use of new methods pertaining to texture packing and asset compression, like Kraken, to deliver a leaner app footprint for mobile. Spine also gave us a useful disruption to visual design production, helping to break more of our games visually out of what might be considered a “Flash style.” Now that we managed to separate asset creation from animation, we became less reliant on Flash as an art creation tool and was able shift all of our production to a modern pipeline. This led to new solutions for how we can represent increasingly varied content and properties in games and web content. Having more flexible assets and animation exports allowed us to more easily adopt new development platforms as well. Spine libraries are supported in all major platforms, including Unity Engine, Phaser, and Pixi.
We haven’t left Flash completely in the dust. There are still hundreds, if now thousands of treasured Flash games and experiences out there in desperate need of an update. Using our toolsets, workflow, and experience, we have developed quite an efficient process for converting and updating Flash content to HTML5, allowing our clients to upgrade to a sustainable, mobile-friendly platform.
Diversifying
Spine is still the backbone of our animation production (pun intended). Unity Engine has gained more reliable web support and more of our clients seek 3D game content in the form of Unity native apps and app store content. In addition to doing 2D and 2.5D art in Spine, we have a healthy stream of 3D work to support our Unity and threeJS games. We expanded our toolset to support alternative styles, such as voxels, pixel art, mixed reality media, and more that continue to help us find creative solutions for specific applications. Tools like Blender and Qubicle give us a unique pipeline to create 3D voxel content for games. Aseprite also lets us use traditional animation practices while producing pixel art content. Beyond tools and asset pipelines, the greatest asset we’ve developed out of the past many years is the experience and flexibility required to adapt to a dynamic and often changing multimedia environment. Looking back over the last decade, one could say that from slow decline of Adobe Flash expedited the diversification and modernization of our workflow and toolset, allowing us to broaden our studio to broaden our portfolio and better serve our clients in this fast-moving industry.

Recent Articles
Categories
- Accessibility (1)
- Art (4)
- Articles (35)
- Augmented Reality (3)
- Awards (1)
- Blockchain (5)
- Community (3)
- Company Events (6)
- Connected Products (1)
- Connected Toys (14)
- Creative (3)
- Development (7)
- Education (18)
- Exhibits (5)
- Games (53)
- Gamification (1)
- Health (1)
- Marketing (1)
- Mental Health (1)
- Social (2)
- Unity Developer (9)
- Virtual Reality (1)
- Workinman Labs (2)
Archives
- February 2023 (1)
- December 2022 (1)
- September 2022 (1)
- August 2022 (2)
- April 2022 (2)
- July 2021 (1)
- March 2021 (2)
- January 2021 (1)
- September 2020 (2)
- August 2020 (2)
- July 2020 (2)
- June 2020 (4)
- May 2020 (1)
- April 2020 (6)
- March 2020 (1)
- February 2020 (4)
- January 2020 (2)
- December 2019 (2)
- October 2019 (1)
- September 2019 (2)
- August 2019 (3)
- July 2019 (2)
- June 2019 (4)
- May 2019 (5)
- April 2019 (2)
- March 2019 (1)
- February 2019 (1)
- December 2018 (1)
- November 2018 (1)
- July 2018 (3)
- June 2018 (2)
- April 2018 (2)
- March 2018 (4)
- February 2018 (3)
- January 2018 (4)
- December 2017 (4)
- November 2017 (1)
- October 2017 (1)
- September 2017 (1)
- July 2017 (3)
- March 2017 (2)
- February 2017 (1)
- January 2017 (2)
- December 2016 (1)
